
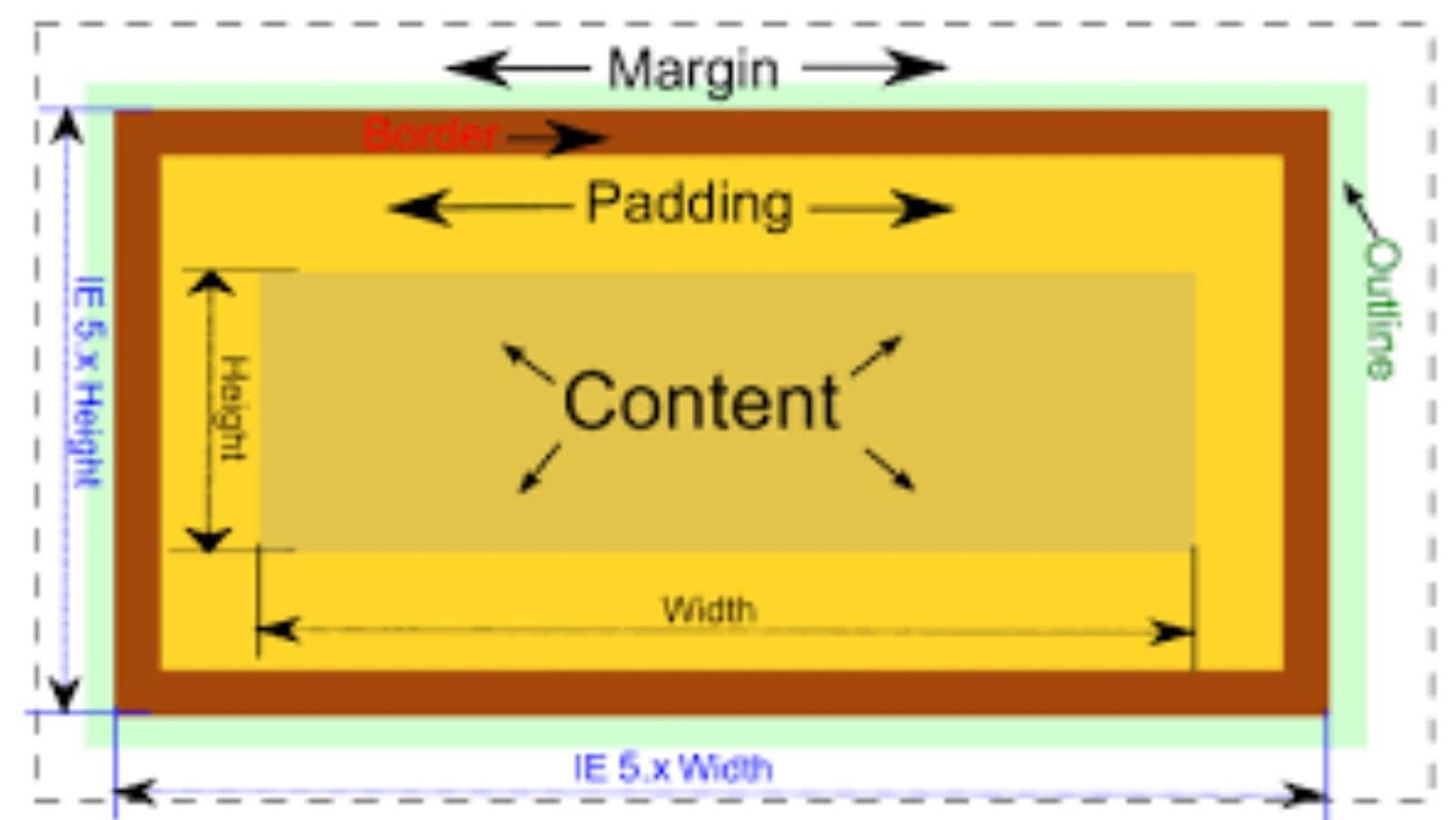
The main difference between HTML margin and padding is that the margin is the space outside of an element while the padding is the space inside of an element. Margin refers to the white space around an HTML element while padding refers to the white space within an element. Thus, margins are used to create some distance between elements while paddings are used to push the content away from the edge of its containing element.
When it comes to HTML, margins and paddings can be applied to all elements except for the <body> element. The <body> element has a special set of rules governing margins and paddings, which are discussed in more detail below.
Html margin vs padding
The margin is the space outside of an element while the padding is the space inside of an element. Margin refers to the white space around an HTML element while padding refers to the white space within an element. Thus, margins are used to create some distance between elements while paddings are used to push the content away from the edge of its containing element.
How to use margin and padding in your web design
There are a few different ways to apply margins and paddings in your web design. The most common way is to use the CSS properties margin and padding. These properties can be applied to all HTML elements except for the <body> element.Another way to apply margins and paddings is to use the HTML tags <margin> and <padding>. These tags can be applied to all HTML elements except for the <body> element.Finally, you can use the shorthand CSS properties margin and padding to apply margins and paddings to all HTML elements except for the <body> element.
The best way to use margin and padding for different types of websites
The best way to use margin and padding will vary depending on the type of website you are creating. For example, if you are creating a website with a lot of text, you may want to use more margins to create some white space between the text and other elements on the page. On the other hand, if you are creating a website with a lot of images, you may want to use more padding to create some white space around the images.
Why the <body> element has special rules for margins and paddings
The <body> element has special rules for margins and paddings because it is the root element of a document. The <body> element defines the main content of a document. Thus, the <body> element should not have any margins or paddings applied to it. All margins and paddings should be applied to the elements inside of the <body> element.
There are a few different ways to apply margins and paddings to the <body> element. The most common way is to use the CSS properties margin and padding. These properties can be applied to all HTML elements except for the <body> element.